Interface
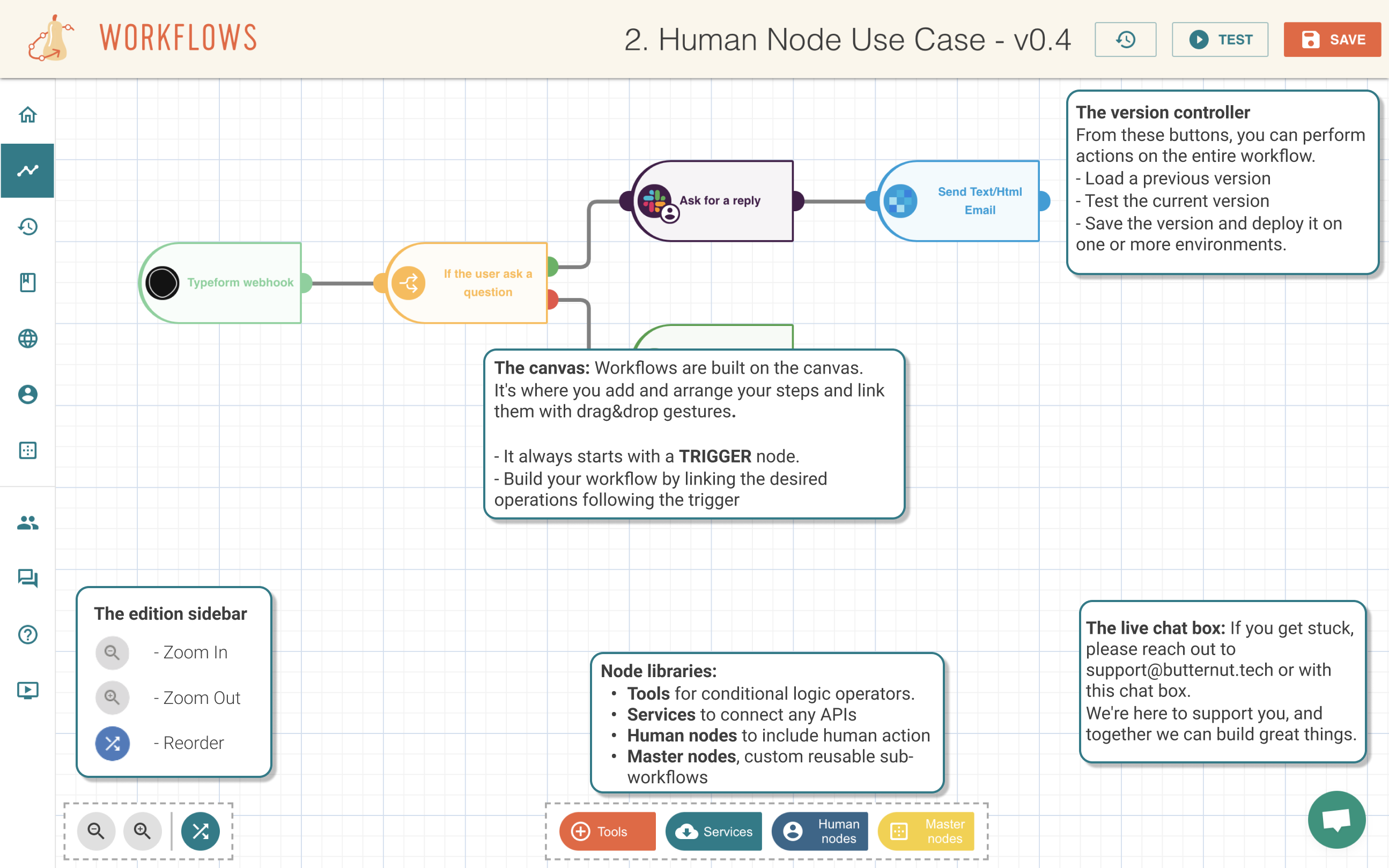
This page is the most important page of the Butternut service, this is where you build and configure your workflows. It contains 3 main parts.

The canvas#
Workflows are built on the canvas. It's where you add and arrange your steps and link them with drag&drop gestures.
- It always starts with a TRIGGER node.
- Build your workflow by linking the desired operations following the trigger
- Click on a node to open its setting window.
important
the Masternode editor use the interface however it does not contain a TRIGGER node but an input and an output node (see more here)
The edition sidebar#
On the bottom left sidebar, there are actions to operate on the view and order your workflow.
Node librairies#
The nodes are splited in 4 categories:
- Tools: Add conditional logic operators, loop over an array, format data and aggregate results.
- Services: Use our preconfigured connectors to build your integrations or perform a custom HTTP request to communicate with any api.
- Human nodes: When automation is no longer possible, add a human node so that an operator from your team can make the decisions for the rest of the workflow.
- Master nodes: Custom reusable sub-workflows you can build in the master node page.
The version controller#
On the upper right corner, you can perform actions on the entire workflow.
- Load a previous version
- Test the current version
- Save the version and deploy it on one or more environments.
If you get stuck at a point above, please reach out to support@butternut.tech or via this form.
We're here to support you, and together we can build great things.